الگوریتم موبایل گدون گوگل چیست؟
هنگامی که گوگل الگوریتم های موبایل خود را به روز رسانی کرد، یک انتقلاب بزرگ در این صنعت رخ داد. این نوع الگوریتم یک جنگ بین صفحه های موبایل فرندلی و صفحات غیرموبال فرندلی بود. بروز رسانی الگوریتم گوکل باعث پیشرفت اینترنت در دست صفحه های موبایل فرندلی شد.
دلایل و معیارهای طراحی الگوریتم موبایل فرندلی
الگوریتم mobilegeddon در ماه آوریل سال ۲۰۱۵ به عنوان یک بهروزرسانی از الگوریتم موبایل گوگل منتشر شد. این بروزرسانی برای بالا بردن رتبه سایتهای موبایل فرندلی در نتایج جستجوی گوشیهای هوشمند تمرکز داشت. این الگوریتم برخلاف بروزرسانی های دیگر الگوریتم مانند الگوریتم پاندا، الگوریتم پنگوئن و مرغ مگس خوار، سر و صداهای زیادی را برپا کرد. آن برنامه ها ابتدا چندماه قبل از ارائه، در دسامبر ۲۰۱۴ از برنامه خود برای بهروزرسانی الگوریتم موبایل خبر داد. در واقعیت گوگل با این سرو صدا و اخبار قصد داشت تا به همگان اعلام کند که عمر صفحه هایی که موبایل فرندلی نیستند، رو به اتمام است و باید به فکر یک راهی برای آن ها باشیم.
این نوع الگوریتم موبایل فرندلی تنها بر روی نتایج جست و جویی که با موبایل انجام می شود، تاثیرگذار خواهد بود. در نتیجه، صفحه هایی که موبایل فرندلی می باشند در نتایج جست و جو جایگاه های بالایی را میگرد و صفحه هایی مه موبایل فرندلی نیستند، پایین می آیند. در واقع این الگوریتم Mobile Friendly فقط باعث بهبود نتایج جست و جو در موبایل می شود و هیچ کاری با نتایج جست و جوی کامپیوترهایی که شخصی هستند ندارند. در سال های اولیه که گوشی های مجهز به وای فای یا اینترنت همراه به بازار عرضه کرده بودند، بعضی صفحه سایت ها که با گوشی باز میکردیم، با یک تصویر بهم ریخته مواجه می شدیم. در آن زمان برای پیدا کردم اطلاعات مورد نیاز به سختی آن صفحات را پیدا میکردیم.
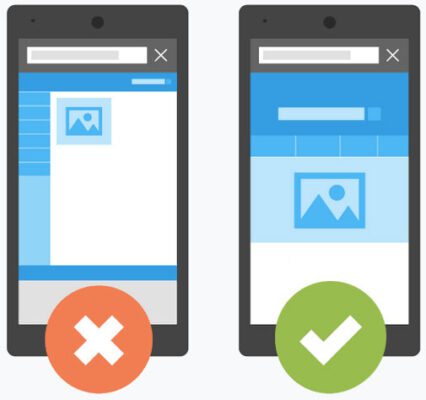
کم کم با حضور و ظاهر شدن گوشی های هوشمند و گسترده شدن اینترنت بعد از سال ۲۰۱۰، جستجو در گوگل با استفاده از گوشی نیز روز به روز بیشتر شد تا آنجا که گوگل تصمیم گرفت به موبایل ها بهای بیشتری بدهد. گوگل در زمان معرفی الگوریتم موبایل گدون این عکس را منتشر کرد تا تفاوت صفحه موبایل فرندلی را با صفحهای که موبایل فرندلی نیست را مشخص کند.
در نتیجه ارائه الگوریتم موبایل گدون صفحاتی که موبایل فرندلی بودند در جستجوی موبایل، رتبههای بالاتری را بدست میآوردند. در آن زمان گوگل اعلام کرد تجربه کاربری نقش اصلی را در تعیین رتبه یک صفحه دارا می باشد. این به این معنی می باشد که به دست آوردن رضایت کاربران از موبایل فرندلی بودن مهم تر می باشد. در آن زمان گوگل سه نکته مهم را در موبایل گلدون اعلام کرد:
- تاثیر آن فقط روی جستجو با موبایل اعمال میشود.
- تاثیر آن بر روی همه زبانهای دنیا اعمال میشود.
- بر روی هر صفحه به صورت جداگانه تاثیر میگذارد، نه کل سایت
در ابتدا ارائه بروزرسانی موبایل گلدون تغیر زیادی در نتایج جست و جوها دیده نشد اما کم کم اهمیت آن زیاد تر شد. هرچقدر جستجو با گوشیهای موبایل در گوگل بیشتر شد، اولویت موبایل گدون در تعیین رتبه صفحات هم بیشتر شد. یک سال بعد یعنی در سال ۲۰۱۶، گوگل به طور جدی وارد میدان شد و این بار الگوریتم Mobile First Index را معرفی کرد. این الگوریتم به نوعی پایان این جنگ موبایلی بود. گوگل با ارائه موبایل فرست ایندکس اعلام کرد که از این به بعد نسخه موبایل صفحات وب را در اولویت قرار میدهد. یعنی ابتدا نسخه موبایل صفحات را ایندکس میکند. بعدا به سراغ نسخه دسکتاپ آنها میرود.
این اتفاقی که افتاد تنها یک بهروزرسانی در الگوریتم تولید موبایل نبود. بلکه یک تغییر همه جانبه بود. تا قبل از آن داشتن نسخه موبایلی برای صفحات صرفا یک امتیاز محسوب میشد. اما حالا جزو ملزومات اصلی هر سایت و هر صفحهای از سایت بود. نشانه مهم این تغییر همه جانبه خداحافظی با صفحاتی بود که موبایل فرندلی نبودند.
تاثیر الگوریتم Mobilegeddon بر سئو سایت
هنوز میزان دقیق تاثیرات الگوریتم موبایل گلدون بر روی نتایج جستجو مشخص نمی باشد اما اینطور که مشخص است تاثیر آن از الگوریتم های پاندا و پنگوئن بیشتر می باشد. موبایل گلدون صفحه های سایت را جداگانه مورد ارزیابی قرار می دهد و به این ترتیب ممکن است برخی صفحات سایت شما موبایل فرندلی شناخته نشود و مورد علاقه این الگوریتم نباشد. اما برخی صفحات موبایل باشند و امتیاز خوبی از این الگوریتم بگیرند.
روشهای ایجاد یک سایت Mobile Friendly
برای اینکه سایت خود را موبایل فرندلی کنید، راه های متفاوتی وجود دارد. برخی سعی میکنند که سایت خود را به صورت واکنش گرا بسازند تا هم برای نسخه دسکتاپ و هم برای نسخه موبایل بدون تغییر آدرس قابل نمایش باشد. بعضی از افراد هم از یک زیر دامنه استفاده میکنند یا نسخه ای جدا برای موبایل طراحی میکنند.
در ادامه سه مورد از روشهای ایجاد سایت موبایل فرندلی را بررسی میکنیم:
طراحی ریسپانسیو
طراحی ریسپانسیو وبسایت به این معنی می باشد که سایت در تمام دستگاه ها، اعم از دسکتاپ، موبایل و تبلت، نمایش مناسبی داشته باشد. یکی از مواردی که برای ریسپانسیو شدن وبسایت ضروری است استفاده صحیح از متا تگ viewport می باشد.
استفاده از بوت استرپ (BOOTSTRAP)
در این روش از یک فریم ورک برنامه نویسی به نام بوت استرپ برای طراحی سایت به صورت واکنشگرا استفاده میشود. در سایتهای واکنشگرا، نمایش سایت برای کاربران موبایل تغییر میکند. شیوه کار سایت واکنشگرا بدین شکل می باشد که هر صفحه از سایت را به ۱۲ قطعه مساوی تقسیم میکند. و هنگامی که کاربری از نسخه دسکتاپ به صفحه وارد شود، هر ۱۲ قطعه به طور کامل نشان داده میشوند.
اما وقتی کاربر موبایلی به صفحه وارد شود، هر قطعه به طور متناسب کوچک میشود تا برای نمایش در موبایل مناسب باشد. همچنین ممکن است ترتیب نمایش قطعهها تغییر بکند. مثلا قطعههای کناری که در بالای صفحه قرار دارند حذف شده و به پایین صفحه منتقل شوند تا کاربر نیازی به کشیدن صفحه به چپ و راست نداشته باشد. البته در هر دو حالت محتوای صفحه ثابت و یکسان می باشد، تنها محل قرارگیری المانها در دو حالت متفاوت میشود.
ایجاد نسخه موبایل در یک زیردامنه
روش دیگری که میتوانید برای ساخت نسخه موبایل سایتتان استفاده کنید، استفاده از زیردامنه است. در این روش باید یک نسخه کامل از سایت را بر روی یک زیردامنه بارگذاری کنید. این نسخه باید کاملا مخصوص کاربران موبایل طراحی شده باشد. معمولا در چنین حالتی سایت را روی زیردامنه m.example.com بارگذاری میکنند. با انجام این کار، کاربرانی که با موبایل به سایت شما میآیند به طور خودکار به زیردامنه موبایل هدایت میشوند.
مزیت استفاده از زیردامنه در این است که همه چیز به طور ویژه و اختصاصی برای کاربران موبایل از نو طراحی شده و به تجربه کاربری این کاربران توجه ویژه میشود. اما به هرحال این کار وقت و هزینه زیادی از شما خواهد گرفت. خود گوگل هم توصیه میکند به جای استفاده از زیردامنه از سایت واکنشگرا استفاده کنید. زیرا پیادهسازی نسخه موبایل در زیردامنه نیاز به رعایت نکات و جزییات زیادی دارد. برای مثال با پیادهسازی غیر اصولی آن ممکن است گوگل محتوای زیر دامنه را به عنوان محتوای تکراری شناسایی کند.
طراحی سایت پویا یا استفاده از داینامیک سروینگ
روش دیگر، پویاسازی سایت می باشد. بدین شکل که کدهای HTML سایت خود را برای کاربران موبایلی بهینهسازی میکنید. در این روش از هیچ زیردامنهای استفاده نمیشود و آدرس صفحات سایت در هر دو حالت ثابت می باشد. اما کدهای HTML طوری به کار برده می شوند که سایت برای کاربران موبایلی بهینه باشد. در این روش در واقع یک نسخه جدا برای کاربران موبایلی طراحی میشود اما در همان دامنه اصلی سایت بارگذاری میشود. کاربرانی که از موبایل خود به سایت وارد می شوند، به طور خودکار نسخه موبایل را مشاهده میکنند.
تست موبایل فرندلی بودن سایت
اگر که از روشهای بالا برای ایجاد نسخه موبایل سایت خود استفاده کردهاید، بد نیست که موثر بودن آن را نیز بررسی کنید. زیرا ایجاد نسخه موبایلی جزییات زیادی دارد و احتمال بروز خطا در اجرای آن بالا می باشد. بنابراین پس از اجرای آن نسبت به بررسی آن اقدام کنید. گوگل برای این کار هم فکری کرده است که با ارائه ابزار تست موبایل فرندلی (https://search.google.com/test/mobile-friendly) این امکان را به کاربران می دهد تا نسبت به موبایل فرندلی بودن سایت خود مطمئن شوند.
چگونگی عملکرد الگوریتم Mobilegeddon گوگل در جهت بهینهسازی سئو سایت
بعد از اینکه نسبت به موبایل فرندلی بودن سایت خود مطمئن شدید، با چگونگی عملکرد الگوریتم موبایل گدون هم آشنا شوید. با شناخت عملکرد این الگوریتم میتوانید با تسلط بیشتری فعالیتهای سئوی سایت خود را برای همخوانی با الگوریتم موبایل گدون انجام دهید. در ادامه مهمترین پارامترهای مورد توجه الگوریتم موبایل گدون را مرور میکنیم:
محتوای یکسان در دسکتاپ و موبایل
یکی از اساسیترین نکته هایی که در مورد موبایل فرندلی بودن سایت یا همخوانی آن با الگوریتم موبایل گدون باید مدنظر خود داشته باشید، یکسان بودن نسخه دسکتاپ و موبایل است. این موضوع برای محتوای سایت اهمیت بیشتری پیدا میکند. زیرا محتوا مهم ترین چیزی می باشد که خزندههای گوگل آن را بررسی میکنند. چنانچه محتوای نسخه موبایل از نسخه دسکتاپ کمتر باشد، یک ویژگی منفی برای نسخه موبایل به حساب میآِید و نشان دهنده این است که شما اهمیت کمتری برای نسخه موبایل سایت قائل شدهاید.
کدهای اسکیما یکسان
استفاده کردن از کدهای اسکیما برای صفحه های سایت به خزندههای گوگل کمک میکند که ویژگیهای صفحه را بهتر بشناسند. همچنین این صفحات در نتایج جستجو به طور شاخصتری نمایش داده میشوند و احتمال کلیک گرفتن آنها نیز بیشتر می باشد. یکی از نکاتی که برای موبایل گدون اهمیت دارد، یکسان بودن این کدها در دو نسخه دسکتاپ و موبایل است. در زمان ایجاد کدهای اسکیما مراقب باشید که کدها را برای هر دو نسخه به طور یکسان استفاده کنید.
یکسان بودن توضیحات متا (متا دیسکریپشن)
توضیحات متا یا متا دیسکریپشن از مهمترین بخشهایی هستند که در نتایج جستجو نمایش داده میشوند. برای موبایل فرندلی بودن صفحات سایت باید مراقب باشید که کلمات کلیدی استفاده شده در این قسمت برای هر دو حالت دسکتاپ و موبایل یکسان باشد.
متفاوت نبودن محتوای سایتهای دو زبانه
اجرای سایت هایی که دوزبانه می باشند نیاز به توجه زیادی دارند، زیرا دارای خطا های زیادی می باشد. حساسیت این موضوع زمانی بیشتر می شود که بخواهید نسخه موبایل نیز برای سایت دو زبانه ایجاد کنید. در ایجاد نسخه موبایل سایتهای دوزبانه باید مراقب باشید که محتوای آنها یکسان باشد.
اهمیت فایلهای Site Map و Robots.txt
فایل نقشه سایت یا sitemap شما را به گوگل نمایش میدهد. کاری که انجام میدهد این است که لیستی از محتواهای سایت شما را به خزندههای گوگل نشان میدهد تا آنها بهتر بتوانند سایت شما را رصد کنند. فایل robots.txt، صفحاتی را که نباید خزندهها ایندکس کنند را مشخص میکند. برای سازگاری سایت با موبایل گدون لازم است ساختار فایل sitemap و robots.txt در هر دو نسخه دسکتاپ و موبایل یکسان باشد.
فعال کردن نسخه موبایل در سرچ کنسول
به این موضوع توجه کنید که نسخه موبایل سایت شما در سرچ کنسول فعال باشد. مخصوصا اگر از زیر دامنه ی جدا برای نسخه مویابل خود استفاده میکند. موقعی که سایت خود را به صورت url در سرچ کنسول ثبت کردهاید، زیردامنه نسخه موبایل را هم باید جداگانه ثبت کنید.
بررسی ظرفیت سرور در صورت جدا بودن سرور نسخه موبایل
در صورتی که از سرور جداگانه برای بارگذاری نسخه موبایل سایت خود استفاده میکنید، به این نکته توجه کنید که سرور آن به اندازه سرور نسخه دسکتاپ ظرفیت داشته باشد و بتواند رضایت خزندههای گوگل را نیز بدست آورد.
چگونه سایتم را برای الگوریتم موبایل گدون بهینه کنم؟
- از ابزار تست موبایل فرندلی گوگل استفاده کنید
ابزار تست موبایل فرندلی گوگل به شما نشان می دهد که وبسایت شما در حالت موبایل چگونه است. شما می توانید این کار را روی هزاران وبسایت انجام دهید و ببینید که چه اتفاقاتی می افتد. ایراداتی که باید پیگیری کنید را نمایش می دهد و به شما راهنمایی می کند که چگونه آنها را بر طرف سازید.
- از گوگل آنالیتیکس استفاده کنید
با استفاده از ابزار گوگل آنالیتیکیس، شما می توانید بفهمید که چه تعداد از بازدید کنندگان سایت شما از موبایل استفاده می کنند. شما می توانید درصد افرادی که با موبایل از سایت شما بازدید می کنند را ببینید. بدون یک سایت موبایل فرندلی، کاربران همان نسخه دسکتاپ را در حالت موبایل می بینند که این یک تجربه کاربری بد را برای کاربران فراهم می آورد.
- ایجاد چک لیست از کارهایی که باید روی سایتتان انجام دهید
جمعبندی
در سال های گذشته به دلیل زیاد شدن استفاده از گوشی های همراه، میزان جستوی موبایل در گوگل از جستجو با کامپیوترها بیشتر شده است. به همین دلیل گوگل ترجیح میدهد کاربران موبایلی را در اولویت خود قرار بدهد. برای این کار گوگل الگوریتم موبایل گلدون را معرفی کرد. این الگوریتم باعث می شود صفحات موبایل فرندلی در جستجوی موبایل ها رتبه بالاتری به دست بیاورند و در ادامه و سال های بعدی الگوریتم موبایل فرست ایندکس را ارائه کرد و از این به بعد نسخه موبایل صفحات وب در اولویت اندکس توسط گوگل قرار میگیرند.